
第9回 SOBAフレームワーククラウドでビデオチャットを作成してみた(WebRTC編 その1)
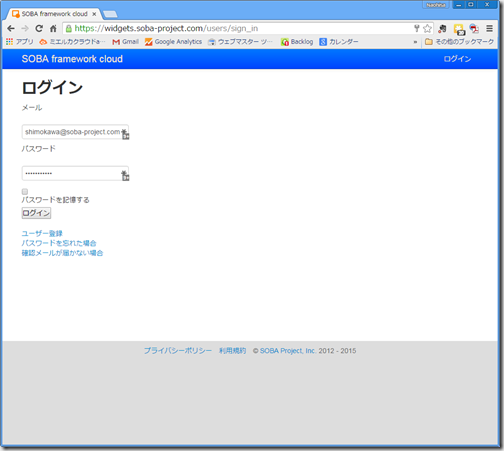
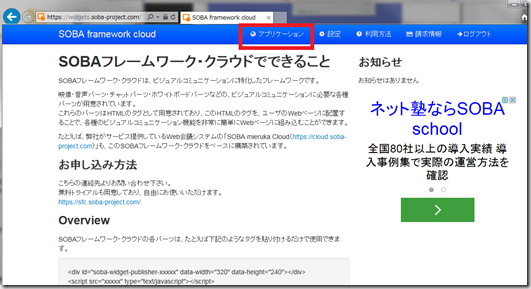
今回のエントリーはWeb会議「ミエルカ・クラウド」でも利用されている、SOBAフレームワーク・クラウドでWebRTCパーツを使ってみようと思います。はじめにフレームワーククラウドにログインします。フレームワーク・クラウドの登録手順は以前のエントリーを参考にしてください。

今回のエントリーはWeb会議「ミエルカ・クラウド」でも利用されている、SOBAフレームワーク・クラウドでWebRTCパーツを使ってみようと思います。はじめにフレームワーククラウドにログインします。フレームワーク・クラウドの登録手順は以前のエントリーを参考にしてください。

SOBAフレームワーククラウドはモバイルにも対応しています。Web会議「ミエルカ・クラウド」のスマホアプリでも利用されています。つまりiOSやAndroidにも対応しているので、iPhoneやXperiaで使う事が出来るのです。これは是非、使ってみたくなりますよね。でも、そのためにはアプリを作らなくてはいけません。そうなるとイッキにハードルが上がる気分になるのですが、SOBAフレームワーク・クラウドでは簡単に動作できるサンプルアプリを提供していますので、それを動かしてみようと思います。

今回のエントリーは前回までに作成した内容をこのブログに公開してみるところまでやってみようと思います。 まずはじめにフレームワーククラウ...

フレームワーク・クラウドにはペンの太さや色、消しゴムなど色々な機能を呼び出せる仕組みを用意しています。まずは、その仕組み(API)の一覧を見てみましょう。以下はフレームワーククラウドのドキュメントからの引用です。xxxxxxには、htmlタグを取得したときに表示される、チャンネル名を記述してください。“#soba-widget-slide-xxxxxx”の部分はスライドのウィジェットHTMLのdiv id と同じになります。

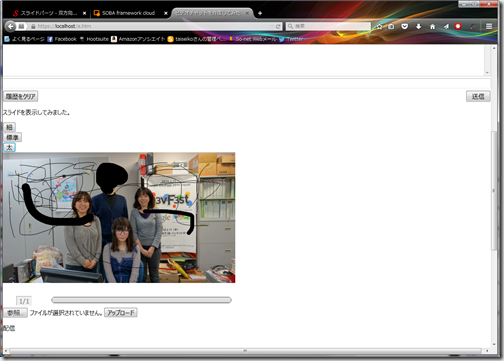
前回のエントリーではついにビデオで双方向のビデオチャットができるところまで作成しました。これでとりあえずは完成とも言えるのですが、フレームワーククラウドにはWeb会議では一般的な、オフィスファイルやPDFファイルを表示して共有しながら上から線なども描ける便利なスライド機能がありますので、これも使ってみようと思います。

前回のエントリーではWeb会議でよく使う、チャットが動くところまでやりました。今回はリアルタイムなビデオ通話ができるところまでやってみようと思います。

平素は、Web会議システム「ミエルカ・クラウド」をご利用いただき、誠にありがとうございます。 2015年6月5日(金)11:00~ミエ...

平素は、Web会議システム「ミエルカ・クラウド」をご利用いただき、誠にありがとうございます。 2015年6月3日(水)13:45~14...

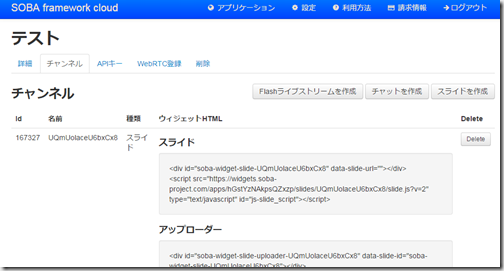
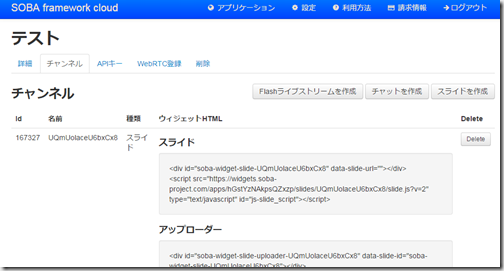
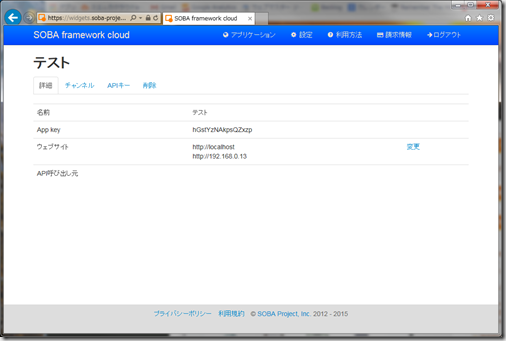
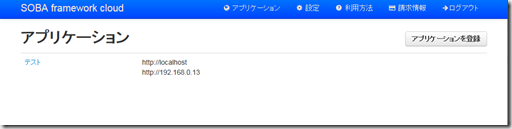
前回までのエントリーでWeb会議「ミエルカ・クラウド」に利用されているフレームワーク・クラウドのパーツを発行するまでの準備が完了しましたので、今回からいよいよパーツを使ってウェブサイトを作っていきたいと思います。アプリケーションの一覧に登録したアプリケーションをクリックします。ここでは”テスト”です。パーツを作成するにはチャンネルタブをクリックします。

前回でSOBAフレームワーククラウドの登録が終わったので自分のパソコンで動いているwebサーバーにフレームワーク・クラウドのチャットを表示してみたいと思います。ですが、はじめにホストの設定などアプリケーションを登録しないと、パーツを発行する事ができないので、アプリケーションの登録から行いたいと思います。